webサイトを作るといっても、誰がどんな端末で見ているかで表示され方が変わってくるから、難しいですよね。
PCとスマホじゃ、画面の大きさがまったく違うし。PCっていったって、ノートPCとデスクトップPCじゃ、これまた画面の大きさかなり違うし。
画面サイズ
ノートPCだと、だいたい14インチから15インチくらいが標準か?
僕のノートPC(ASUS VivoBook)は14インチです。
これは、画面の対角線の長さが14インチ、ということ。
インチはヤード・ポンド法の長さの単位。1インチ=25.4mmなんだけど。
12インチが1フィートで、3フィートが1ヤード。1インチの下は1/2インチとか1/8インチとか、と複雑。
今使っているのは、アメリカくらいじゃないかと思うけど。
日本でも、ヨットの長さはフィートで表すのが普通ですね。あとゴルフはヤードか。
で、モニタサイズはテレビも含めてインチで表すのが普通ですね。
改めて考えると変だよなぁ。
画素数
デスクトップPC用のモニタも、ブラウン管(CRT)時代は15インチが標準だったかも。19インチのモニタ買ったときは世界が広がった気がした。
それが液晶になって、今では24インチが標準だと思って良いですかね。
24インチのフルHD(1920 x 1080)。
これは、画素数が、横:1920、縦:1080の意味。
1,920 x 1,080=2,073,600 で、2百万画素(2K)。FHD、HDTVとも言いますか。

縦横比
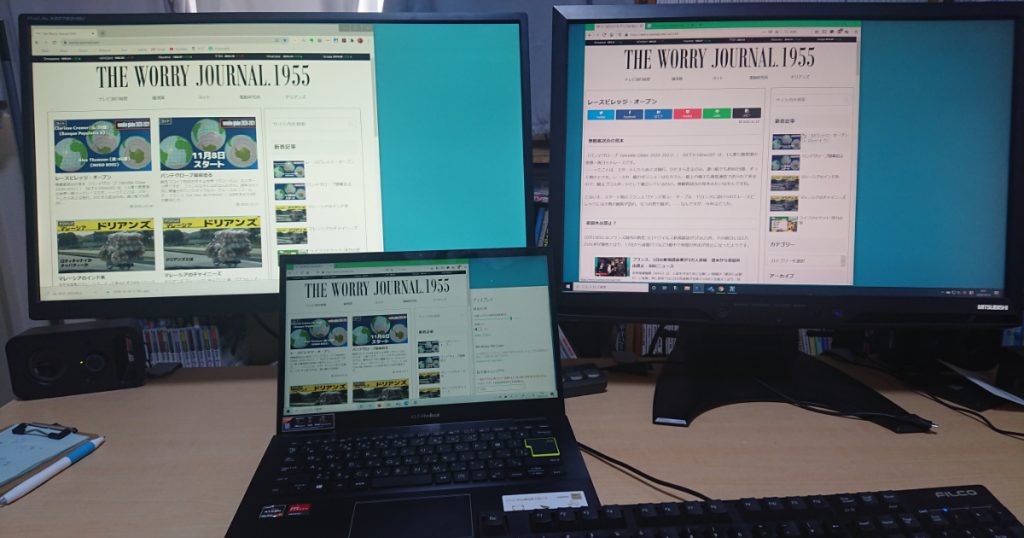
僕のデスクトップPCは、2台のモニタを繋ぐデュアルモニタになっていて、片方は同じ24インチでも、1920 x 1200 の、WUXGA (Wide-UXGA)と呼ばれるもの。
同じ24インチでも縦横比が違うわけ。
FHD(HDTV) 1920 x 1080 だと 16:9
WUXGA (Wide-UXGA) 1920 x 1200 なら 16:10
動画の方がだいたいFHDだと思うので、WUXGA(1920 x 1200)って、ちょっと変態仕様なのかも。
わざわざ買ったわけじゃないんです。不要になったからといただいたもので、これが意外と使いやすい。
が、買おうと思ってもなかなか売ってないと思います。
解像度
で、
もう1台の24インチフルHD(1920 x 1080)モニタが壊れて、27インチにしたんですよ。値段ほとんど変わらないのに3インチも大きくてお買い得じゃん、と思って。
ところがこれが失敗で。
なんでか、
27インチでも、画素数は同じフルHD(1920 x 1080)なので、なんでもちょっと大きく表示されてしまうのです。
これが、解像度の違い。
解像度は、1インチあたりの画素数(ppi:pixel per inch)で表します。
24インチでフルHD(1920 x 1080)だと、92ppi
27インチでフルHD(1920 x 1080)だと、82ppi
24インチから27インチに、単に画面サイズが広くなっただけで画素数は同じなわけで、それだけ粗くなる。たとえば、同じ文書でも、文字が大きく表示されちゃう。
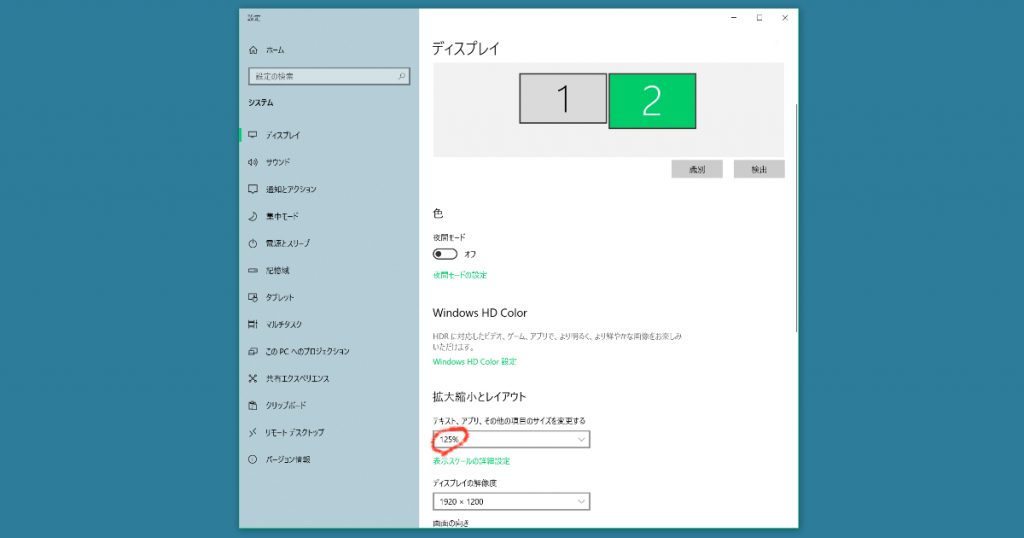
windowsの設定で、24インチWUXGAの方を大きく表示することはできるんですよね。

ところが、100%(推奨)の上が125%になっちゃって、これだと大きすぎ。
計算では113%にすると同じになるはずなんだけど、詳細設定だと片方だけは指定できないみたいで。
なおかつ、粗い方に合わせるってのも、ねぇ。
やっぱりここは、
標準の、24インチ フルHD(1920 x 1080)92ppi
と同じ解像度(92ppi)で同じ縦横比(10:9)にしたい。
となると、
32インチ WQHD (2560 x 1440)だと、92ppiになるんですよね。
次に買うならこれ(Wide-Quad-HD)だな。
ちなみに、印刷物の解像度は通常350dpiです。
印刷の場合、CMYK4色のインクを混ぜて作った “点” (dot)の集合なので、1インチあたりの “点” の数、dpi:dots per inch。
液晶モニタは、RGB3色のdotで1つの色を表現する画素(pixel)になるので、ppi:pixel per inch、
……のはずなんだけど、モニタの解像度を「dpi」としているケースも結構ありますね。ま、こまけーことは良いか。
僕のノートPC、
14インチ FHD(1920 x 1080)のASUS VivoBookは、157ppi。細かい。確かに綺麗。
僕のスマホ、
Sony Xperia XZ1 compactは、4.6インチ HD(1280×720)で、319ppi。印刷物に近いのか。スマホってすごいなぁ。ノートPCと値段変わらないもんな。
webサイトは、普通画面を下に送って読むと思うので、縦の長さより幅ですよね。
幅を何picxlで作るのがいいのか。

この記事によると、見やすい平均値は616pxですと。
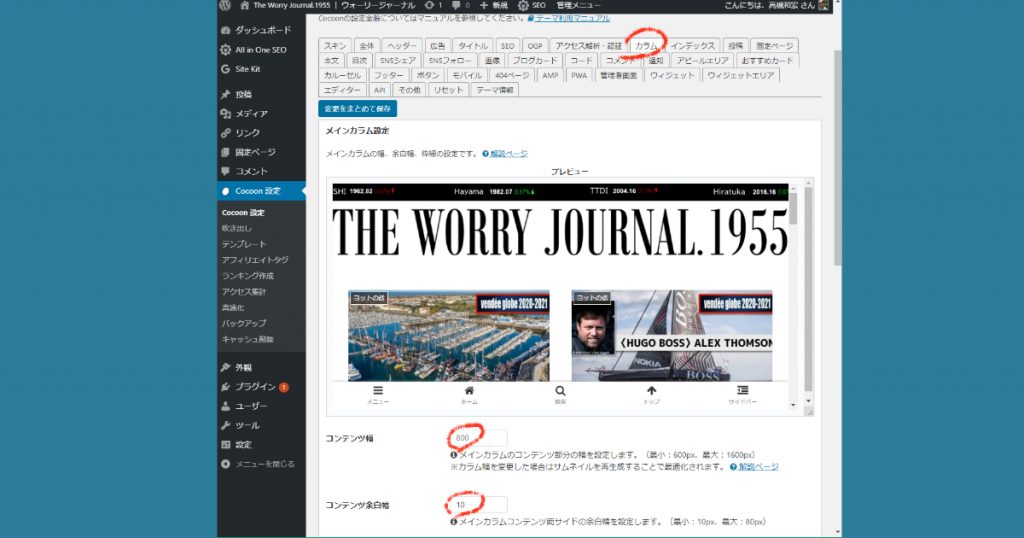
このサイト? メインカラムは横幅800pxだ。

Cocoon設定>カラム、で簡単に変えられます。
いろいろ試してみよう。
追記:
4Kは(3840 x 2160)。8百万画素。
で横幅が約4000なので、4K(キロ)。
FHD(1920 x 1080)は、横幅が約2000なので2Kと呼ばれていたのですが、今はWQHD (2560 x 1440)を2Kと呼ぶことが多いんだそうな。でも、FHD(1920 x 1080)も2Kと呼んだりもするんだそうな。
なんか、いい加減だなぁ。




コメント